السلام عليكم اصدقائي ,, وصباحكم يبداء بذكر الله والصلاة على النبي ..
اليوم سنتكلم عن إضافة هامة جدا وتهم أصحاب المواقع والمدونات الخاصه بهم ,, لانها من أفضل الإضافات تعتبر ,, لانها تعمل على زيادة إحصائيات الموقع من حيث عدد زواره وشهرته بشكل واسع وكبير .. ان هذه الاضافة تمكن الزائر من دوة اصدقائه على الفيس بوك كي يقرؤ مدونتك او يرو موقعك ,, حيث بمجرد الضغظ عليها ستضهر نافذة منبثقة يوجد بها قائمة الاصدقاء ويمكنكارسال عدة دعوات بحد أقصى 50 صديق فى الدعوة الواحدة ..
طريقة نشر الموقع
ان إضافتك ل رز دعوة الاصدقاء يعمل على نشر موقعك بشكل كبير ,, حيث تظهر الدعوة للأصدقاء من خلال الإشعارات Notifications وبالتالى تكون وسيلة فعالة لنشر الموقع ..
الخطوة الأولى
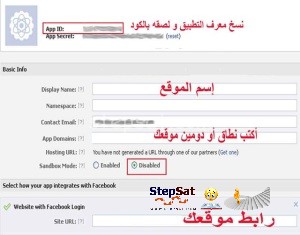
إنشاء تطبيق على موقع الفيس بوك
قم بالتوجه الى صحفة مطوري الفيس بوك .. واكتب اسم مدونتك ومن ثم إضغط ” containue”
رمز التحقق
الان قم بإدخال رمز التحقق وقم بالضغط على متابعة .. ستضهر لك صفحة لوحة تحكم التطبيق ,, سنقوم بملئها بالمعلومات التالية ::

الخطوة الثانية
اذا كنت تملك موقع على بلوجر عليك بالتالي ::
قم بالذهب إلى لوحة التحكم ثم تخطيط ,, أضف أداة Html& Javascript
الان انسخ الكود التالى وأضيفه إلى الأداة
<style>
/*Facebook Invite Friends Button CSS http://conda3ianllkhir.blogspot.com/*/
.DrRO_fb_invite a{
font-family: "lucida grande", tahoma, verdana, arial, sans-serif ! important;
font-weight:bold ! important;
font-size:12px ! important;
width:150px ! important;
border:solid #29447e 1px ! important;
border-bottom:solid #1a356e 1px ! important;
cursor:pointer ! important;
padding:6px 6px 6px 6px ! important;
background-color:#5c75a9 ! important;
border-top:solid #8a9cc2 1px ! important;
text-align:center ! important;
color:#fff ! important;
text-decoration:none ! important;
}
.DrRO_fb_invite a:active{
background-color:#4f6aa3;
}
/*End CSS http://conda3ianllkhir.blogspot.com/*/
</style>
<script src="http://connect.facebook.net/en_US/all.js"></script>
<script>
FB.init({
appId:' رقم معرف التطبيق',
cookie:true,
status:true,
xfbml:true
});
function FacebookInviteFriends()
{
FB.ui({
method: 'apprequests',
message: 'ادعو الأصدقاء لمتابعة مدونة ستبسات
});
}
</script>
<br />
<div id="fb-root">
</div>
<span class="DrRO_fb_invite"><a href="#" onclick="FacebookInviteFriends();">
Invite your friends
</a></span>
<script type="text/javascript">
if (top.location!= self.location)
{
رقم معرف التطبيقعليك كتابة رقم معرف التطبيق بداخل الكود .. وعليك استبدال النص (( ادعو الاصدقاء لمتابعة مدونة ستبسات )) بالعبارة التي ستضهر بالنافذة المنبثقة التي تضهر عند دعوة الاصدقاء ..
أما إذا كان موقعك على الوورد بريس
عندها قم بأضفة الكود السابق كما يلى
قم بالذهاب إلى
Dashboard > Appearance > Widgets
الان اضف text widget ,, واياك ان تكتب شئ بالعنوان.
إضافة الكود
الان أضف الكود السابق به وأحفظ القالب. top.location = self.location} </script>